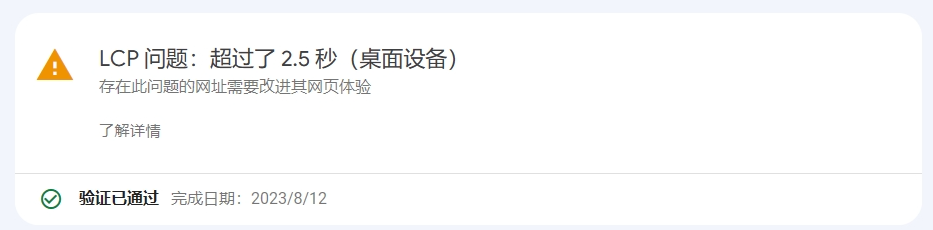
关于Google LCP 问题:超过了2.5秒 验证已通过
持续了一个月的 LCP 问题:超过了 2.5 秒(桌面设备),经过了20多天的验证终于通过了,总结一下关于解决LCP问题的经验。
问题回顾
什么是 LCP?
最大内容绘制 (LCP) 指标会根据页面首次开始加载的时间点来报告可视区域内可见的最大图像或文本块完成渲染的相对时间。
怎样算是良好的 LCP 分数?
为了提供良好的用户体验,网站应该努力将最大内容绘制控制在2.5 秒或以内。为了确保您能够在大部分用户的访问期间达成建议目标值,一个良好的测量阈值为页面加载的第 75 个百分位数,且该阈值同时适用于移动和桌面设备。
LCP出现了问题,会有什么后果?
Google有个核心网页指标,如果你的网页出现了LCP问题,那么Google就把你的网页移除核心网页,虽然Google没有说明核心网页被移除后会降低搜索排名,但是非核心网页的展示量却会少的很多。另外LCP存在问题的时候是很影响用户打开网页的体验的,这个我是深有体会。
发现问题
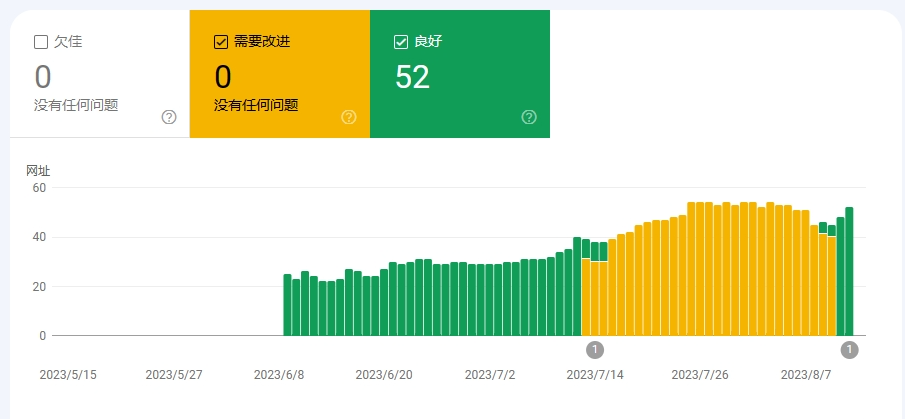
大约20多天前Google给我发邮件:LCP 问题:超过了 2.5 秒(桌面设备)需要解决,存在此问题的网址需要改进其网页体验的邮件,我登陆了Google站长平台看了一下数据指标,我的核心网页都被删掉了,直接为零。

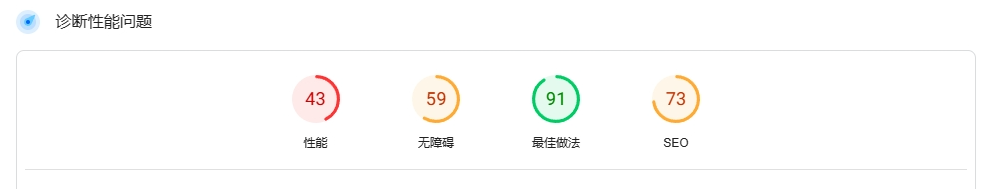
其中上图橙色的条子就是出现问题的网址,Google会将问题网页打好编组,Google还提供了一个在线的检测的网址,用来检测你的网页中的问题,很专业哈,我就拿来自己的网页去检测,好家伙这一检测就发向好多问题,具体如下图:

检测网址:PageSpeed Insights 网页速度测量工具,感兴趣的可以自己试试自己的网站。
我这个人有点强迫症,看到这样指标的图确实很不爽!所以决定对网页进行优化!
解决问题
使用网页速度测量工具测量后,检测工具会给出全方位指导意见,对于一些问题的发现和解决只要按着工具给出的指引就可以很好的修改和优化,我之前的问题就是因为网页上加载了一个很大的依赖文件,由于我的前端并没有优化打包,所以有些依赖的包就是一股脑都上了,造成页面加载缓慢,我清楚的记得当时我自己都觉得加载太慢了,打开页面都会烦躁!
后来我就删除了影响页面打开的依赖,当然也不能怪那个框架,因为人家也提示了,不建议直接CDN引用,建议在打包编译的环境中使用,我当时就是图个痛快,好吧只好忍痛弃之,顺便优化了前端,然后再次去测量的网站进行测量:

嘿,经过一阵折腾终于搞定了,然后就是提交Google对有问题的网页组进行审核,Google说明了需要大约30天的时间,因为他需要一个用户的体验数据,根据页面的加载速度的数据平均值来判断你是否通过了审核。
终于通过审核了
可能没啥人关注这个LCP问题吧?难道就我一个人在关注吗?来看看审核之后的数据图表,大约25天才审核过去,这个指标需要有人访问你的网站产生数据才会生成。




还别说,我喜欢100分,虽然不是什么比赛和考试,但是这个指标说明浏览你的网页的用户体验良好!对于一个时用GitHub pages 存放网页的站长,我把页面优化成这个分值我很满足了,博客内容咱不敢说写的如何,但是这个页面的打开和加载的体验感,至少通过了专业的审核哈!最后,来试试你的网站,看看桌面版的得了多少分?
检测网址:PageSpeed Insights 网页速度测量工具,感兴趣的可以自己试试自己的网站。