GitHub Actions 构建、部署 Next.js项目
国内连接GitHub的速度真是喜人,所以测试GitHub Actions总是再重复的push连接失败中煎熬,好在最后实践通过了,记录一下这里的坑。
Actions代码
GitHub Actions 的配置文件叫做 workflow 文件,存放在代码仓库的 .github/workflows目录中,这里复制使用的一位前辈的代码,除了修改了pnpm的版本意外,其他基本上没有修改,代码如下:
name: Actions CI - Next.js version 12 static site export, GitHub Actions Build and Deploy
on:
push:
branches: [ master ]
# 执行的一项或 多项任务
jobs:
build-and-deploy:
# 运行在虚拟机环境ubuntu-latest
# https://docs.github.com/zh/actions/using-workflows/workflow-syntax-for-github-actions#jobsjob_idruns-on
runs-on: ubuntu-latest
steps:
- name: 获取源码 🛎️
uses: actions/checkout@v3
- name: Node环境版本 🗜️
uses: actions/setup-node@v3
with:
node-version: 18
- name: 安装 Pnpm 🧬
uses: pnpm/action-setup@v2
id: pnpm-install
with:
version: 8
run_install: true
- name: 安装依赖 ⚙️
run: pnpm install
- name: 打包 🏗️
run: |
npm run build
touch out/.nojekyll
- name: 部署 🚀
uses: JamesIves/github-pages-deploy-action@v4
with:
branch: gh-pages
folder: out
clean: true
目前来说,这段代码简洁而且过程清晰,如果有特别的要求可以按自己的需求修改。
一些坑
-
权限问题
Error: The deploy step encountered an error: The process '/usr/bin/git' failed with exit code "128" ❌ Notice: Deployment failed! ❌
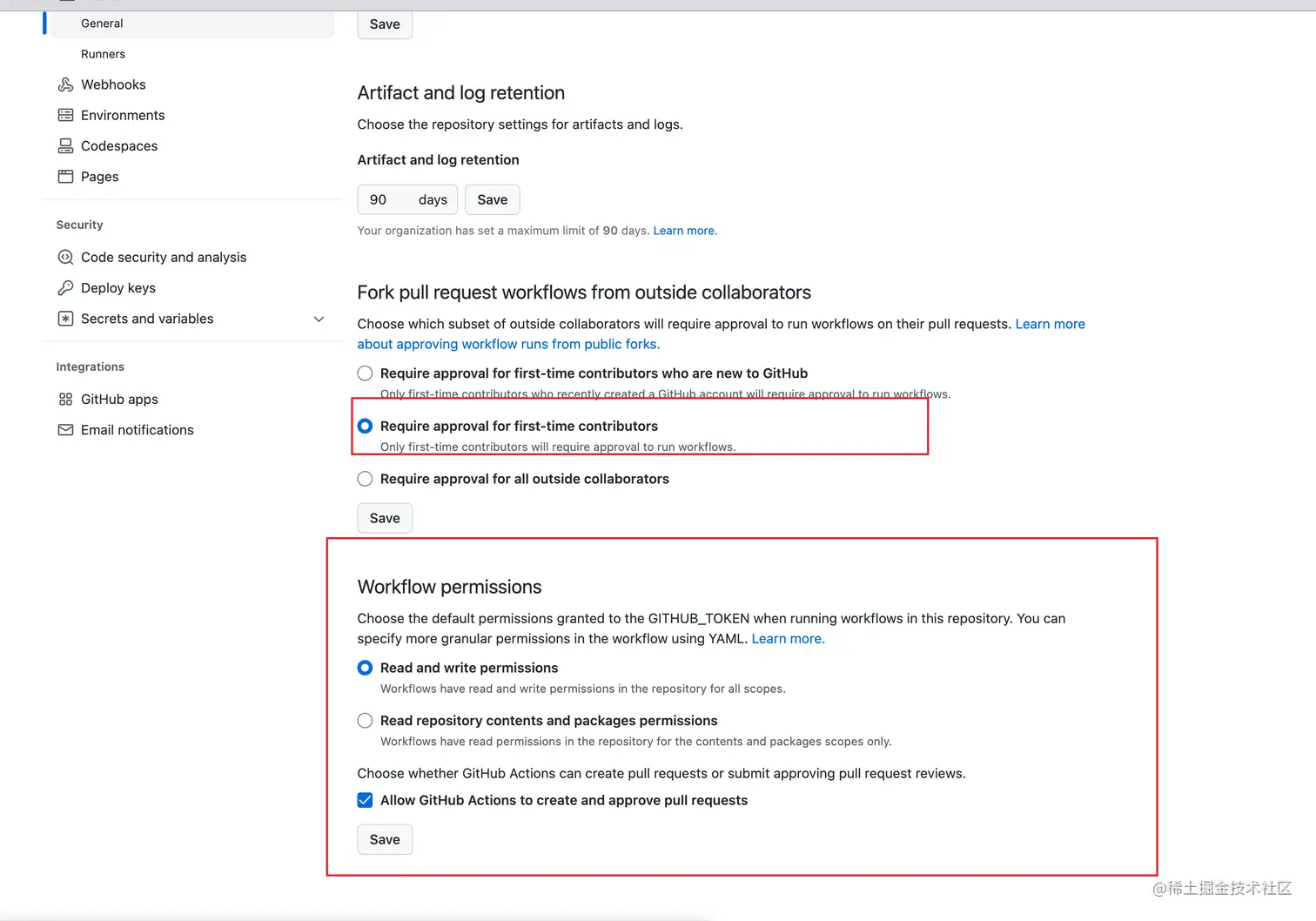
基本上都动作通过了,突然出现这个128,其实是权限问题,解决方法:

- Next项目的静态文件资源地址正确,却无法打开显示404,修改方法:静态文件的根目录添加
.nojekyll的空文件即可。 -
如果项目保存再域名的下一级目录,可以考虑在next的配置文件中添加:
next.config.js
basePath: '/目录名称',
总结
其实很简单,但是测试的时候由于网速问题造成的很费时间,所以调试的时候尽量要看仔细哈。
相关连接: