使用 Next.js 和 Tailwind CSS 搭建静态图片展示站点并部署到 Vercel
在本文中,我们将介绍如何使用 Next.js(纯.js 文件,不使用.jsx)和 Tailwind CSS 搭建一个静态图片展示站点。该站点将具有首页以瀑布流模式展示图片,点击图片可跳转到图片展示页面,所有图片信息存储在一个 JSON 文件中,并且为每个图片生成单独的静态页面。最后,我们将把这个站点部署到 Vercel。
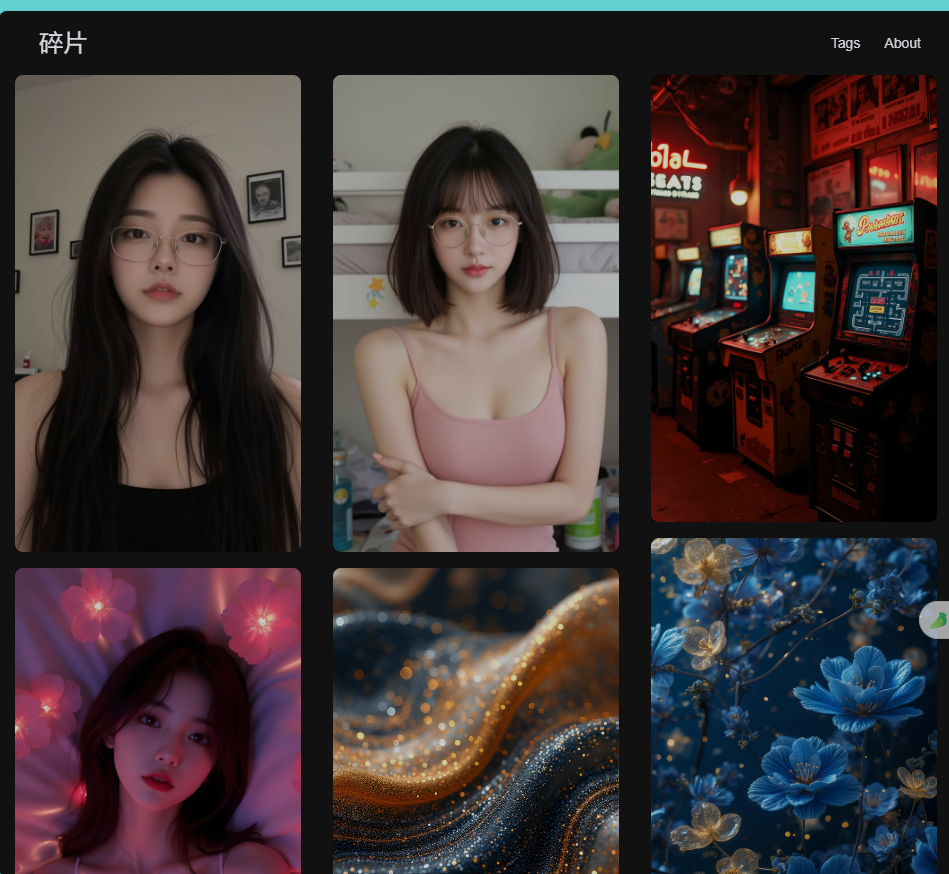
效果展示:

一、建站构思
(一)功能需求
首页以瀑布流布局展示图片,让用户可以快速浏览多个图片。 点击图片能够跳转到对应的图片展示页面,显示图片的详细信息,包括标签和简介。 所有图片存储在特定目录下,方便管理和维护。 使用 JSON 文件存储图片的相关信息,便于动态读取和生成页面。
(二)技术选择
Next.js:Next.js 是一个用于构建服务器端渲染和静态生成的 React 框架。它提供了很多强大的功能,如路由、代码分割、静态导出等,非常适合构建高性能的 Web 应用。 Tailwind CSS:Tailwind CSS 是一个实用工具类优先的 CSS 框架,可以快速构建美观的用户界面。它提供了丰富的预定义样式类,使得开发过程更加高效。 JSON 文件:用于存储图片的相关信息,方便读取和管理。 Vercel:一个优秀的云平台,用于部署 Next.js 应用,提供快速的部署、全球 CDN 加速和自动扩展等功能。
二、代码编写步骤
(一)项目初始化
创建一个 Next.js 项目: 确保已经安装了npx(如果使用npm版本大于 5.2.0),然后运行以下命令创建项目:
npx create-next-app picture-gallery-app
进入项目目录:
cd picture-gallery-app
安装 Tailwind CSS:
按照官方文档安装依赖:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
在tailwind.config.js文件中,配置内容路径:
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
};
在styles/globals.css中导入 Tailwind 的基础样式:
@tailwind base;
@tailwind components;
@tailwind utilities;
(二)创建图片数据 JSON 文件
在项目根目录下创建一个images.json文件,示例结构如下:
[
{
"imagePath": "/images/image1.jpg",
"tags": ["nature", "landscape"],
"description": "A beautiful landscape photo."
},
{
"imagePath": "/images/image2.jpg",
"tags": ["city", "architecture"],
"description": "An amazing architecture in the city."
}
]
(三)创建首页组件(pages/index.js)
import Link from 'next/link';
import data from '../images.json';
import Image from 'next/image';
const HomePage = () => {
return (
<div className="container mx-auto px-4 py-8">
<h1 className="text-3xl font-bold mb-8">Picture Gallery</h1>
<div className="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4">
{data.map((image, index) => (
<Link key={index} href={`/image/${index}`}>
<a className="block relative">
<Image
src={image.imagePath}
alt={image.description}
width={300}
height={200}
layout="responsive"
className="object-cover w-full h-full rounded-lg"
/>
</a>
</Link>
))}
</div>
</div>
);
};
export default HomePage;
(四)创建单个图片展示页面组件(pages/image/[id].js)
import data from '../../images.json';
import Image from 'next/image';
const ImagePage = ({ params }) => {
const { id } = params;
const image = data[id];
return (
<div className="container mx-auto px-4 py-8">
<Link href="/">
<a className="text-blue-500 mb-4">Back to Home</a>
</Link>
<Image
src={image.imagePath}
alt={image.description}
width={600}
height={400}
layout="responsive"
className="object-cover w-full h-full rounded-lg mb-4"
/>
<h2 className="text-2xl font-bold mb-2">{image.description}</h2>
<p className="text-gray-700">Tags: {image.tags.join(', ')}</p>
</div>
);
};
export default ImagePage;
三、部署到 Vercel
(一)前期准备
确保你的 Next.js 项目已经开发完成并且在本地能够正常运行。项目结构应该包括 package.json 文件、页面组件、样式文件等。 如果你的项目使用了环境变量,确保将敏感的环境变量设置为在 Vercel 上可配置的变量,或者使用 .env.local 文件来存储本地开发环境变量,而在生产环境中使用 Vercel 的环境变量配置功能。
(二)连接 Vercel
注册并登录 Vercel。 在 Vercel 控制台,点击 “New Project”(新建项目)按钮。 选择 “Import Git Repository”(导入 Git 仓库)选项。如果你的项目已经托管在 Git 平台(如 GitHub、GitLab、Bitbucket 等),Vercel 会自动检测到你的仓库并列出。选择你的 Next.js 项目仓库。
(三)配置项目
Vercel 会自动检测项目的框架为 Next.js,并显示一些默认的配置选项。 在 “Project Settings”(项目设置)中,可以设置项目名称、环境变量、构建和输出目录等。 如果你的项目有特定的构建命令或环境变量需求,可以在 “Build & Development Settings”(构建和开发设置)中进行配置。例如,默认情况下,Vercel 会使用 npm install 和 npm run build 作为构建命令,但如果你的项目有不同的构建流程,可以在这里进行修改。
(四)部署项目
完成配置后,点击 “Deploy”(部署)按钮。Vercel 会开始克隆你的 Git 仓库、安装依赖、构建项目,并将构建后的项目部署到 Vercel 的全球 CDN 网络上。 部署过程中,你可以在控制台查看构建日志和部署进度。一旦部署完成,Vercel 会提供一个项目的访问 URL,你可以通过这个 URL 访问你的 Next.js 项目。 通过以上步骤,我们成功地使用 Next.js 和 Tailwind CSS 搭建了一个静态图片展示站点,并将其部署到了 Vercel。这个站点具有良好的用户体验和性能,可以让用户轻松浏览和查看图片。以上就是一个简单的 Next.js 静态图片展示站点的搭建和部署过程,但着只是一个简单的示例,你可以根据自己的需求和项目特点进行更复杂的定制和扩展。
项目演示地址:https://suipian.suiyan.cc
项目源码地址:https://github.com/bosichong/suipian