
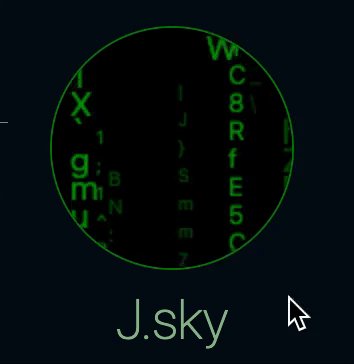
使用之前编写的 Matrix JavaScript 代码生成器做了一个动态的头像,效果还不错,分享给大家,喜欢的可以试一下,做好了嵌入自己的网站使用还是挺酷的!
生成代码
首先打开下边的网址,设置自己的头像属性,例如,尺寸 200*200,还有下落的字符列数和每列字符的个数,起始坐标等,总之先调试出一个满意的矩阵,然后在继续镶嵌在站点内使用。
网页设置
- 在你需要插入头像的地方,放置
<canvas id="matrix"></canvas> - 复制生成的代码插入到页面中的
<script>标签中。 - 此时,你的页面已经显示出一个正方形的矩阵动画,为
#matrix添加CSSborder-radius: 50%!important;,头像就会变成圆形的了。
好了,简单吧?赶紧试试吧,当然你也可以制作其他尺寸的矩阵来装饰页面。