
一、项目构建构思
(一)功能设计
- 任务管理
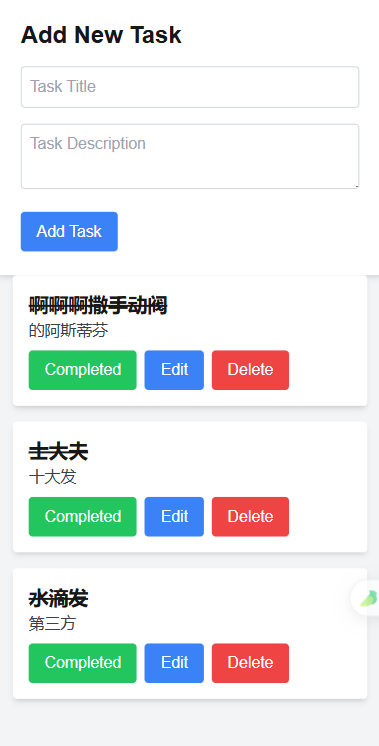
- 用户能够添加新的待办任务,包括任务标题和描述。
- 针对每个任务,用户可进行编辑,编辑功能应允许修改任务标题和描述。
- 用户可以删除不再需要的任务。
- 每个任务能被标记为已完成或未完成,方便用户跟踪任务进度。
- 任务列表展示
- 以清晰、美观的列表形式展示所有待办任务,已完成和未完成的任务有明显的视觉区分。
- 可以按照任务创建时间、完成状态等进行排序,便于用户查看。
- 数据存储与持久化
- 使用本地存储(localStorage)来保存任务数据,确保用户刷新页面后数据不会丢失。
(二)技术选型与架构设计
- Next.js
- 作为项目的核心框架,利用其服务器端渲染(SSR)和静态生成(SSG)能力,提高应用的性能和 SEO。
- Next.js 的路由系统方便实现不同页面和功能的导航(虽然本项目暂不需要多页面,但为后续扩展考虑)。
- Tailwind CSS
- 用于快速搭建应用的用户界面,通过其丰富的实用类来设置样式,使页面布局和设计更加简洁高效。
- 组件化设计
- 将应用划分为多个组件,如任务输入组件、任务列表组件、任务项组件等,提高代码的可维护性和复用性。每个组件负责特定的功能和展示逻辑。
二、项目创建过程
(一)项目初始化
-
创建 Next.js 项目:
npx create-next-app todo-app-with-edit然后进入项目目录:
cd todo-app-with-edit -
安装 Tailwind CSS:
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p在
tailwind.config.js中配置内容路径:module.exports = { content: [ "./pages/**/*.{js,ts,jsx,tsx}", "./components/**/*.{js,ts,jsx,tsx}", ], theme: { extend: {}, }, plugins: [], };在
styles/globals.css中导入 Tailwind 基础样式:@tailwind base; @tailwind components; @tailwind utilities;
(二)创建组件
-
任务输入组件(
components/TaskInput.js)// 导入 React 和 useState 钩子 import React, { useState } from 'react'; const TaskInput = ({ onAddTask }) => { // 状态来存储任务标题和描述 const [title, setTitle] = useState(''); const [description, setDescription] = useState(''); const handleSubmit = (e) => { e.preventDefault(); // 检查标题是否为空 if (title.trim()!== '') { // 创建新的任务对象 const newTask = { id: Date.now(), title, description, completed: false }; onAddTask(newTask); setTitle(''); setDescription(''); } }; return ( <form onSubmit={handleSubmit} className="bg-white p-6 rounded shadow-md"> <h2 className="text-2xl font-bold mb-4">Add New Task</h2> <input type="text" placeholder="Task Title" value={title} onChange={(e) => setTitle(e.target.value)} className="w-full border border-gray-300 p-2 rounded mb-4" /> <textarea placeholder="Task Description" value={description} onChange={(e) => setDescription(e.target.value)} className="w-full border border-gray-300 p-2 rounded mb-4" /> <button type="submit" className="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600" > Add Task </button> </form> ); }; export default TaskInput; -
任务项组件(
components/TaskItem.js)import React, { useState } from 'react'; const TaskItem = ({ task, onToggleComplete, onEditTask, onDeleteTask }) => { const [isEditing, setIsEditing] = useState(false); const [editedTitle, setEditedTitle] = useState(task.title); const [editedDescription, setEditedDescription] = useState(task.description); const handleEditToggle = () => { setIsEditing(!isEditing); }; const handleSave = () => { const updatedTask = { ...task, title: editedTitle, description: editedDescription }; onEditTask(updatedTask); setIsEditing(false); }; return ( <div className="bg-white p-4 rounded shadow-md mb-4"> {isEditing? ( <> <input type="text" value={editedTitle} onChange={(e) => setEditedTitle(e.target.value)} className="w-full border border-gray-300 p-2 rounded mb-2" /> <textarea value={editedDescription} onChange={(e) => setEditedDescription(e.target.value)} className="w-full border border-gray-300 p-2 rounded mb-2" /> <button onClick={handleSave} className="bg-green-500 text-white px-4 py-2 rounded mr-2" > Save </button> <button onClick={handleEditToggle} className="bg-gray-500 text-white px-4 py-2 rounded" > Cancel </button> </> ) : ( <> <h3 className={`text-xl font-bold ${task.completed? 'line-through' : ''}`}>{task.title}</h3> <p className="text-gray-700">{task.description}</p> <button onClick={() => onToggleComplete(task.id)} className={`${task.completed? 'bg-green-500' : 'bg-yellow-500'} text-white px-4 py-2 rounded mt-2 mr-2`} > {task.completed? 'Completed' : 'Mark as Completed'} </button> <button onClick={handleEditToggle} className="bg-blue-500 text-white px-4 py-2 rounded mt-2 mr-2" > Edit </button> <button onClick={() => onDeleteTask(task.id)} className="bg-red-500 text-white px-4 py-2 rounded mt-2" > Delete </button> </> )} </div> ); }; export default TaskItem; -
任务列表组件(
components/TaskList.js)import React from 'react'; import TaskItem from './TaskItem'; const TaskList = ({ tasks, onToggleComplete, onEditTask, onDeleteTask }) => { return ( <div className="container mx-auto px-4"> {tasks.map(task => ( <TaskItem key={task.id} task={task} onToggleComplete={onToggleComplete} onEditTask={onEditTask} onDeleteTask={onDeleteTask} /> ))} </div> ); }; export default TaskList;
(三)页面组件(pages/index.js)
import React, { useState, useEffect } from 'react';
import TaskInput from '../components/TaskInput';
import TaskList from '../components/TaskList';
const HomePage = () => {
const [tasks, setTasks] = useState([]);
useEffect(() => {
// 从本地存储获取任务数据
const storedTasks = JSON.parse(localStorage.getItem('tasks')) || [];
setTasks(storedTasks);
}, []);
const addTask = (newTask) => {
setTasks([...tasks, newTask]);
};
const toggleComplete = (taskId) => {
setTasks(tasks.map(task => {
if (task.id === taskId) {
return {
...task,
completed:!task.completed
};
}
return task;
}));
};
const editTask = (updatedTask) => {
setTasks(tasks.map(task => {
if (task.id === updatedTask.id) {
return updatedTask;
}
return task;
}));
};
const deleteTask = (taskId) => {
setTasks(tasks.filter(task => task.id!== taskId));
};
useEffect(() => {
// 将任务数据保存到本地存储
localStorage.setItem('tasks', JSON.stringify(tasks));
}, [tasks]);
return (
<div className="min-h-screen bg-gray-100">
<TaskInput onAddTask={addTask} />
<TaskList tasks={tasks} onToggleComplete={toggleComplete} onEditTask={editTask} onDeleteTask={deleteTask} />
</div>
);
};
export default HomePage;
三、部署上线(以 Vercel 为例)
(一)准备工作
- 确保项目在本地运行无误,包括所有功能都正常工作,没有报错。检查添加、编辑、删除任务以及标记任务完成等功能是否都能正常执行,同时检查本地存储的数据是否正确保存和读取。
- 检查项目中是否有敏感信息(如 API 密钥等),如果有,确保妥善处理,避免泄露。
(二)连接 Vercel
- 注册并登录 Vercel。
- 在 Vercel 控制台,点击“New Project”(新建项目)按钮。
- 选择“Import Git Repository”(导入 Git 仓库)选项。如果你的项目已经托管在 Git 平台(如 GitHub、GitLab、Bitbucket 等),Vercel 会自动检测到你的仓库并列出。选择你的
todo - app - with - edit项目仓库。
(三)配置项目
- Vercel 会自动识别项目为 Next.js 框架。
- 在“Project Settings”(项目设置)中,可以设置项目名称等基本信息。
- 如果有需要,可以在“Build & Development Settings”(构建和开发设置)中配置构建命令等。一般情况下,Next.js 项目默认的构建命令
npm install && npm run build就可以正常工作。
(四)部署项目
- 点击“Deploy”(部署)按钮,Vercel 会开始克隆仓库、安装依赖、构建项目。
- 在部署过程中,可以在控制台查看构建日志和部署进度。部署完成后,Vercel 会提供一个访问 URL,通过这个 URL 就可以在线访问你的可编辑和删除的 ToDo 待办事项应用了。
这样,我们就完成了一个具有添加、编辑和删除功能的 ToDo 待办事项应用的构建和部署。用户可以方便地管理自己的任务列表,并且数据在本地存储中得以持久化保存。
项目仓库地址:https://github.com/bosichong/todo-app